

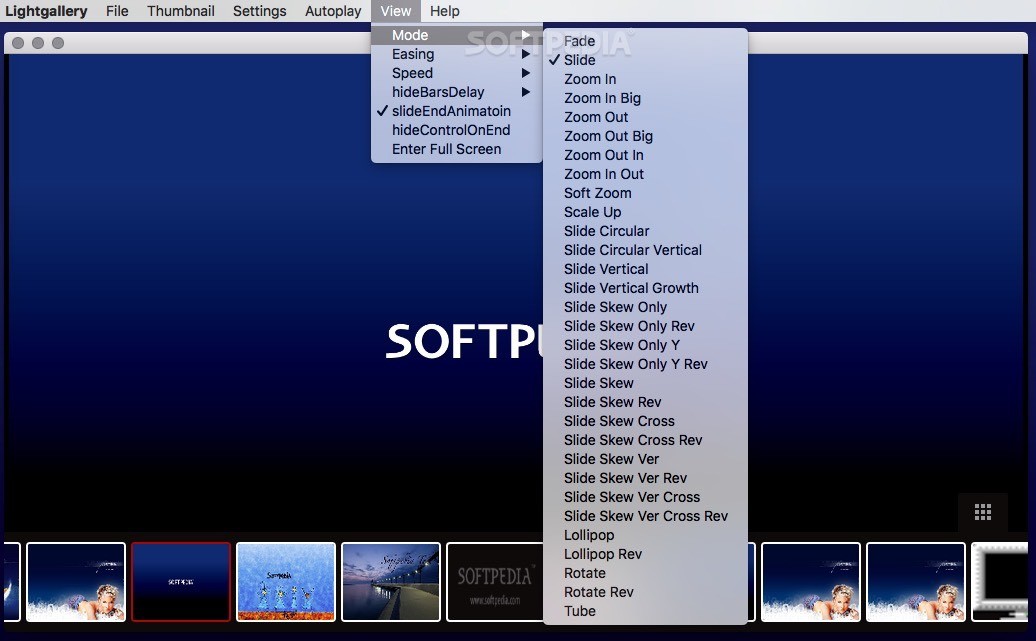
This is a basic lightGallery demo with continuous zoom in/zoo out options. LightGallery is a full-featured javascript image gallery for the web and the mobile. There are several ways to initialize Flickity. lightgallery inline gallery without dynamic mode demo. įlickity works on a container carousel element with a group of cell elements. Read more about Flickity open source licensing.

It is easy to create your own modules, as well as detach modules that you dont want to use.
CDN LIGHTGALLERY FULL
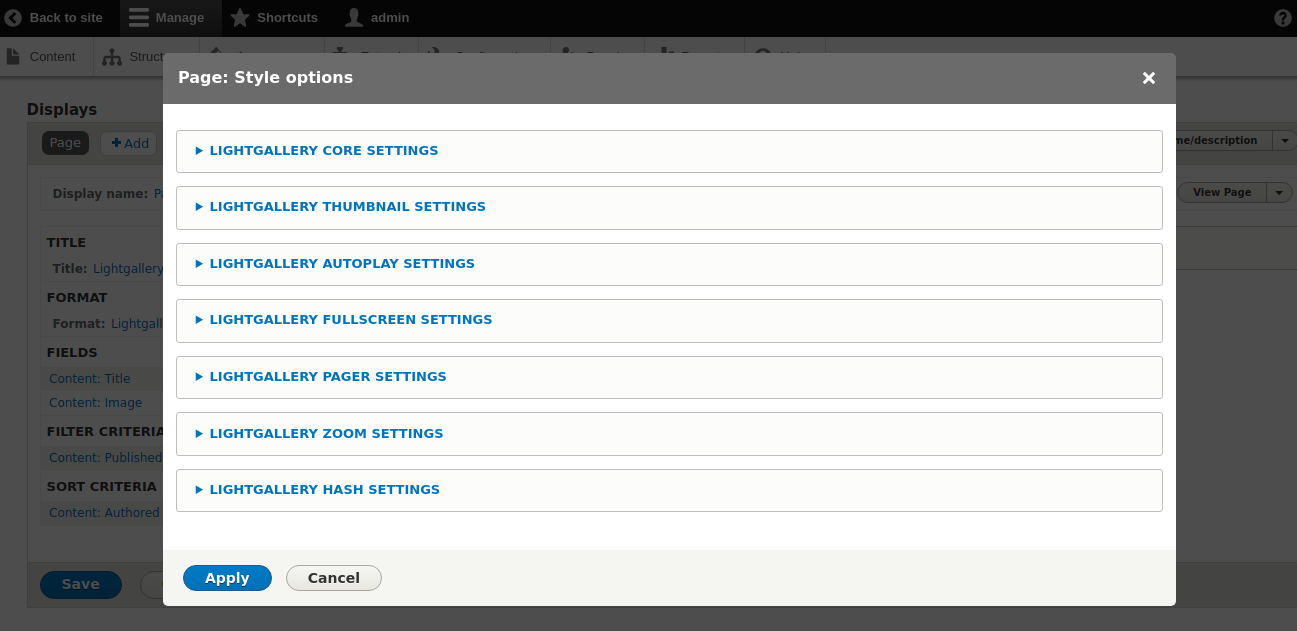
If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use Flickity under the terms of the GPLv3. Lightgallery comes with a few built in modules, such as thumbnails, full screen, zoom, etc. A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. In this script, lightgallery.js is used for the photo gallery at HTML side. And, Google Apps Script is used for the interface for connecting Google Slides and Web Apps.
CDN LIGHTGALLERY PDF
Once purchased, you’ll receive a commercial license PDF and be all set to use Flickity in your commercial applications.įlickity Commercial Developer License for 1 developer $ 25 Flickity Commercial Team License for up to 8 developers $ 110 Flickity Commercial Organization License for Unlimited developers $ 320 Open source license In this photo gallery, Google Slides and Web Apps are used as the storage of images and the photo gallery, respectively. Read more about Flickity commercial licensing.
CDN LIGHTGALLERY CODE
With this option, your source code is kept proprietary. If you want to use Flickity to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. This allows users to navigate between slides by either swipe or mouse drag.

If you like you can also import scss files instead of css files from the scss folder. Alternatively you can include lightgallery-bundle.css which contains lightGallery and all plugin styles instead of separate stylesheets. And we are going to use lightgallery.js for cre. lightgallery.js supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. If you want include any lightGallery plugin such as thumbnails or zoom, you need to include respective css files as well.
CDN LIGHTGALLERY HOW TO
Install with Bower: bower install flickity -save License Commercial license Hello, web lover,Today we are going to learn how to create a responsive lightbox gallery using HTML CSS & JS. If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use this project under the terms of the GPLv3.Link directly to Flickity files on unpkg.

Purchase a lightGallery Commercial License at () If you want to use lightGallery to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. Finally you need to initiate the gallery by adding the following code.


 0 kommentar(er)
0 kommentar(er)
